React Native Chat 2022. Reply on Swipe like in Telegram. Part 2
What we build:
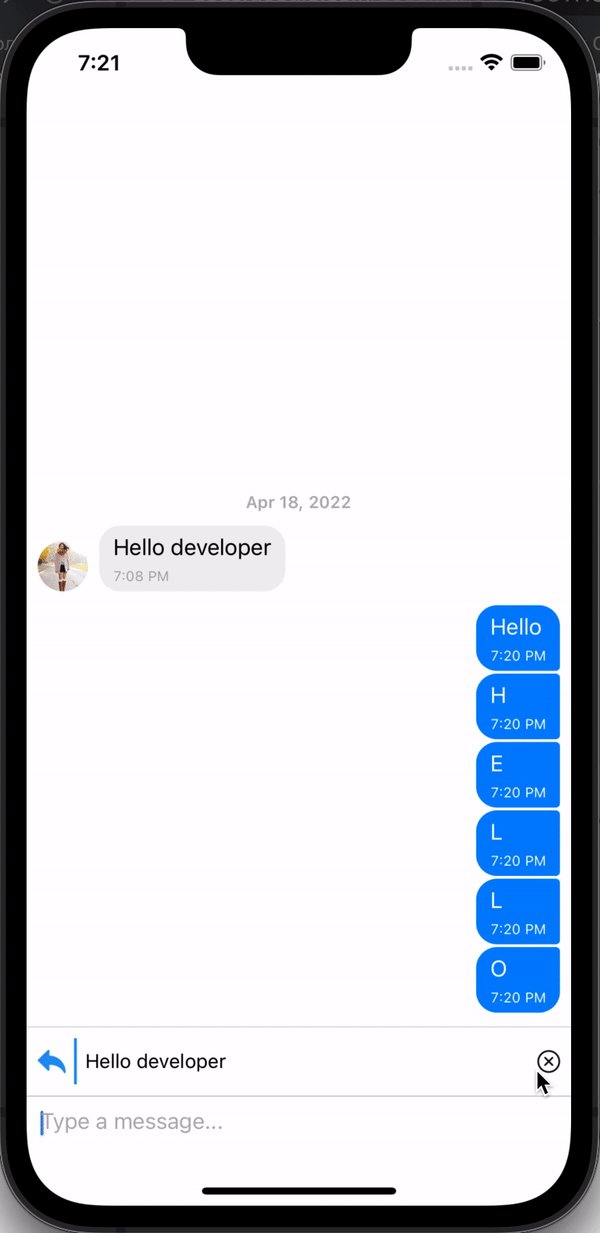
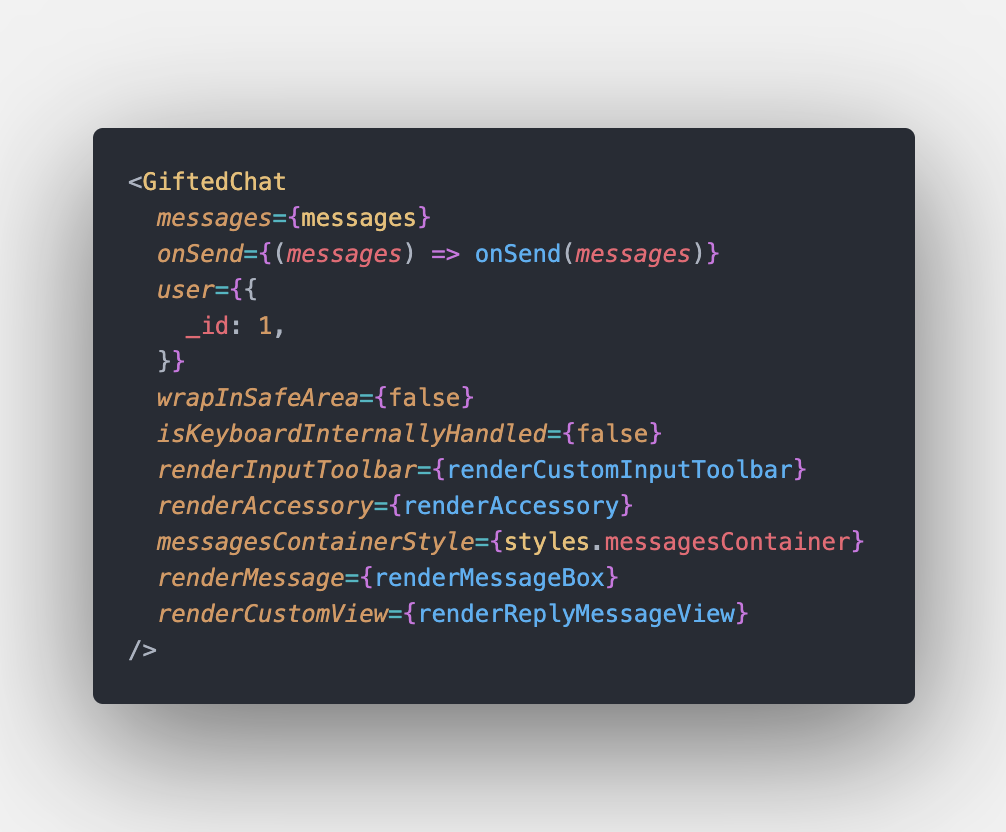
- Create a Chat template with react-native-gifted-chat
- Configure the Chat component as in a real project
- Logic to set Reply message like in Telegram
- Configure Swipe and Animation like in Telegram with
react-native-gesture-handler - The final touches — useRef + useCallback
Step 5. The final touches — useRef + useCallback
.
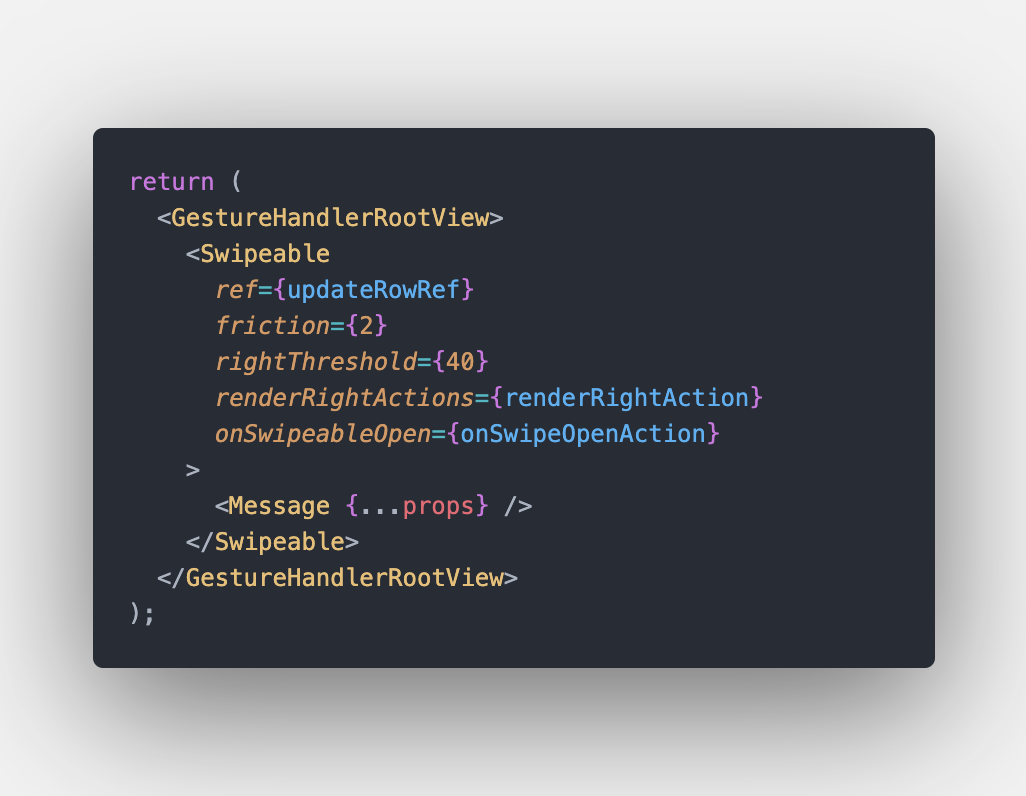
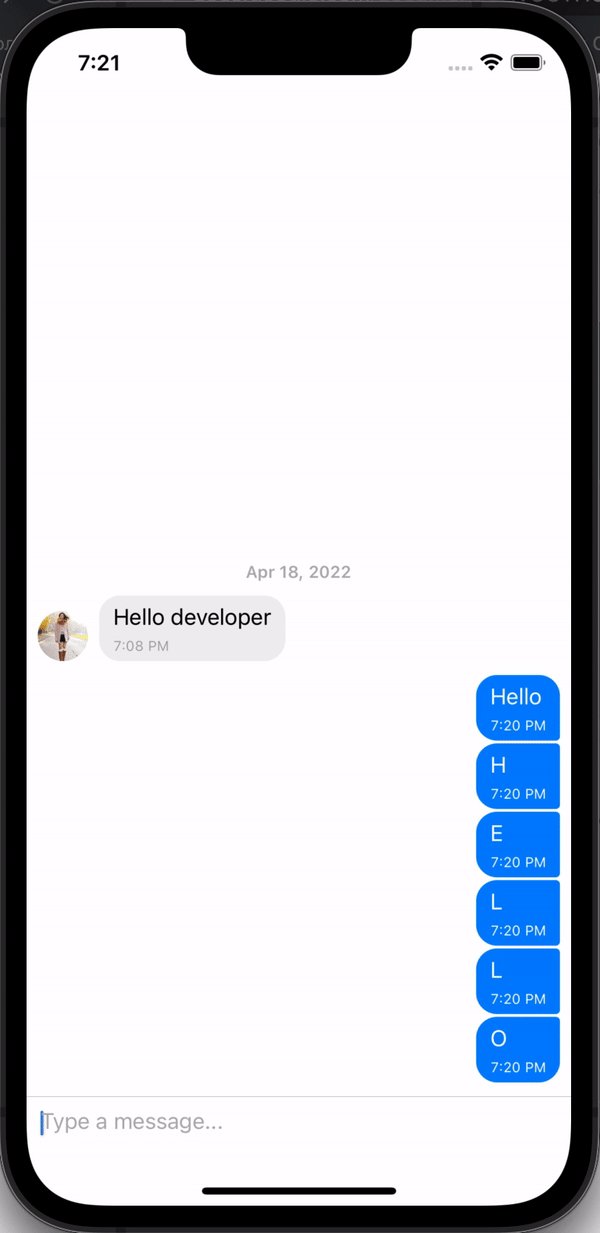
Last time we created Swipe with Animation (please, read the 1st part):

The problem here is that we need to click on the message to close swipe, but in Telegram, it closes itself.
We can do auto close in that way:
1. To get the currently opened swipe we are going to use ref:
The
refattribute can be an object created byReact.createRef()function or a callback function, or a string (in legacy API).
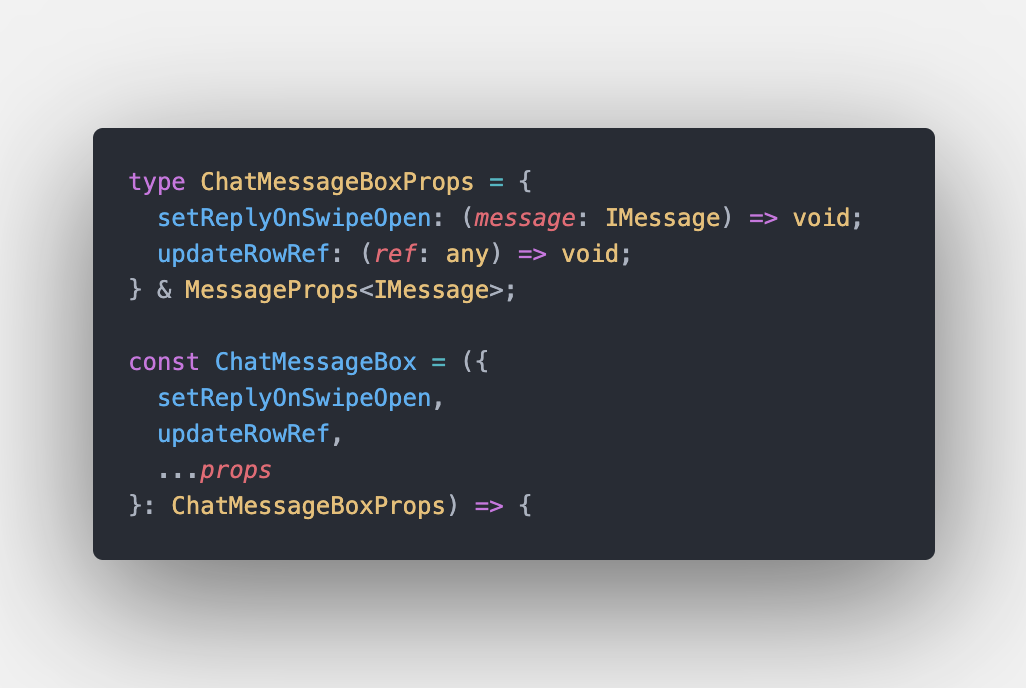
We do a callback function, that we will pass through props:


2. Create a callback function for updateRowRef prop:
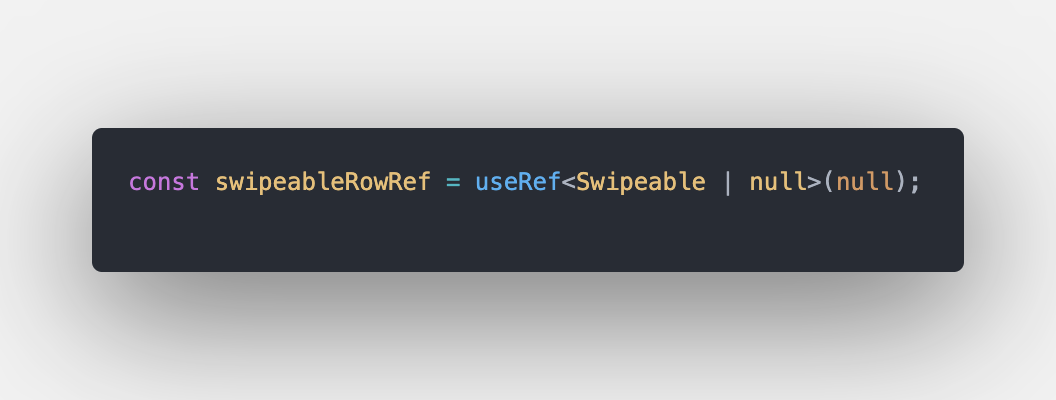
a) First, we create a special object with useRef hook (in the ‘AppChat.tsx’ file) where we are going to store a link to the currently opened swipe element:

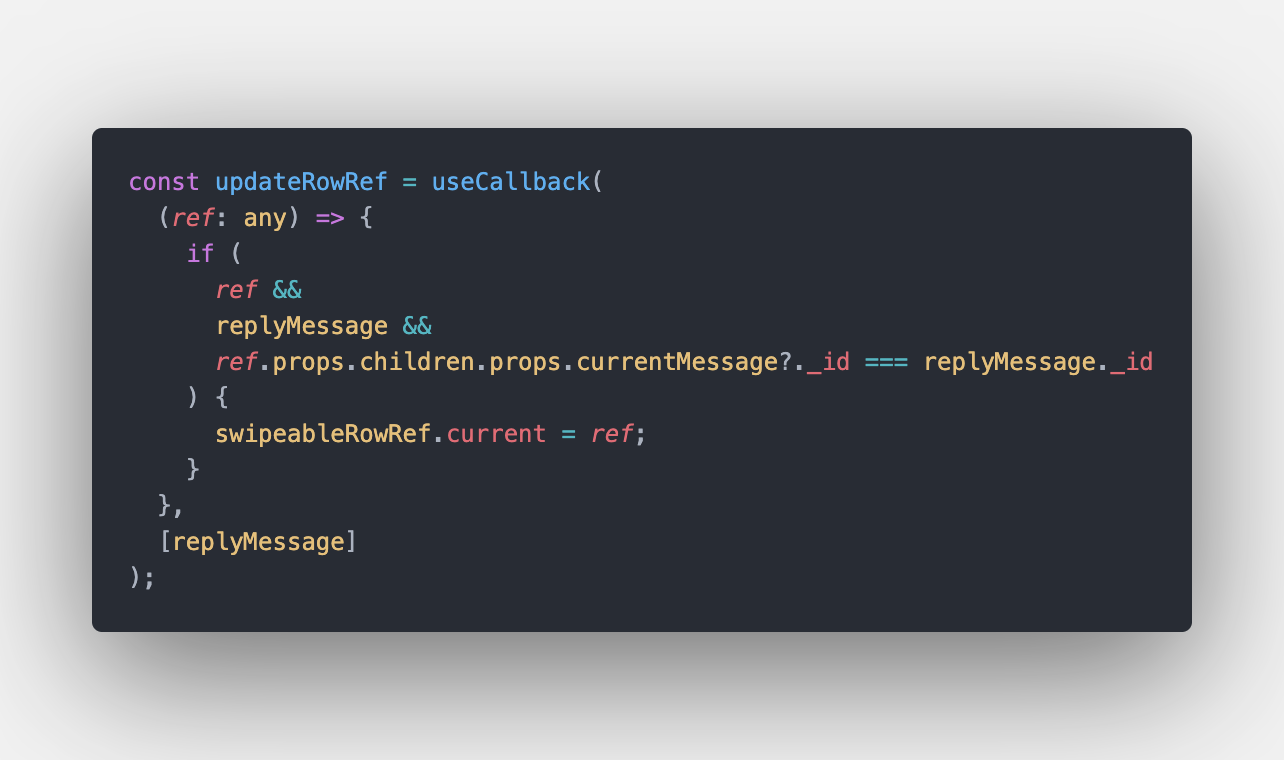
b) Second, create updateRowRef function and save the currently opened Swipeable element into the swipeableRowRef object:

useCallback is MUST here because we will have a lot of messages in future and we want one function to be used for all of the message boxes.
If you remove useCallback and run your app on a real device you will see that Animation and Chat work very slow and buggy.
c) Update renderMessageBox function — pass the updateRowRef to ChatMessageBox:

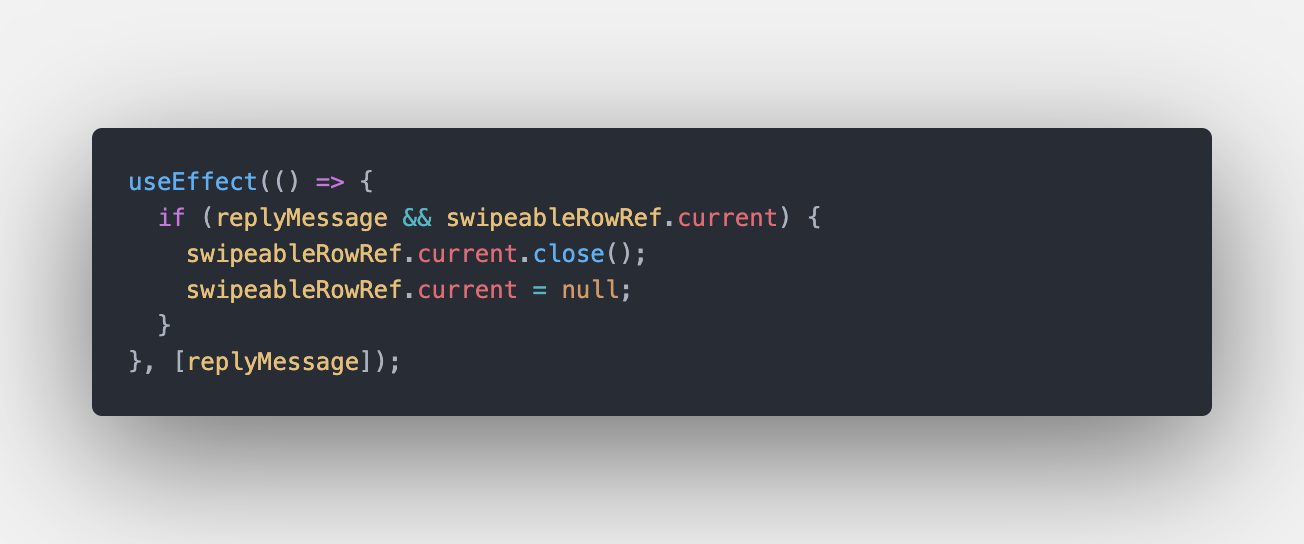
3. useEffect that will run the close method for us, after setting replyMessage:

Now, we do not need to click on boxes to close them:

Great!
You can take the full code here
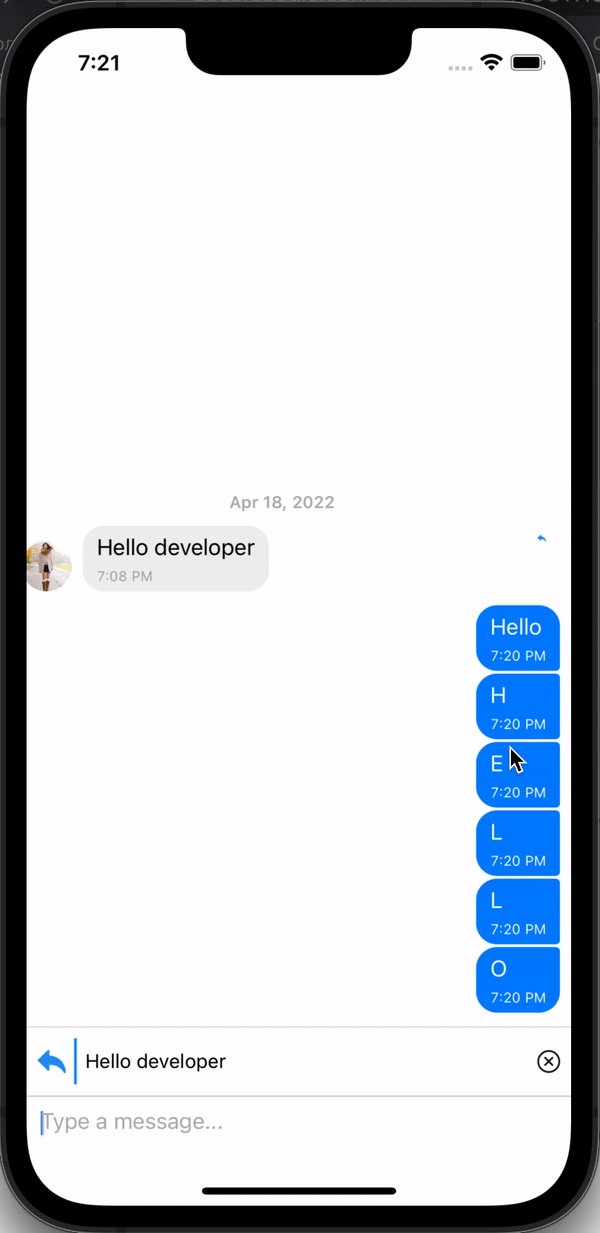
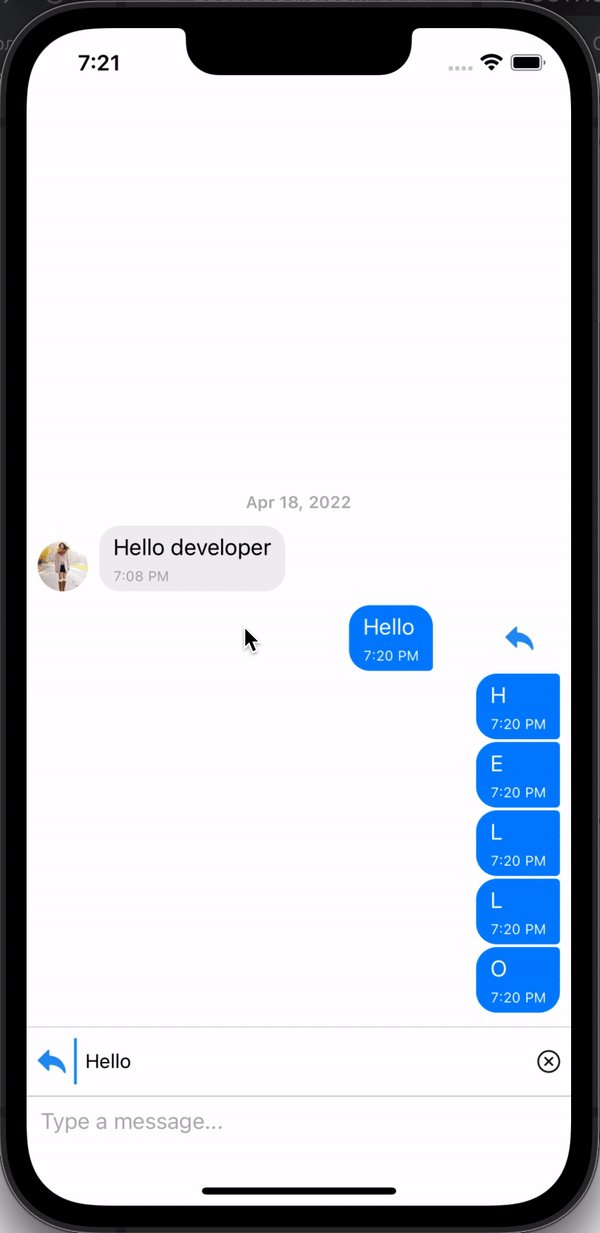
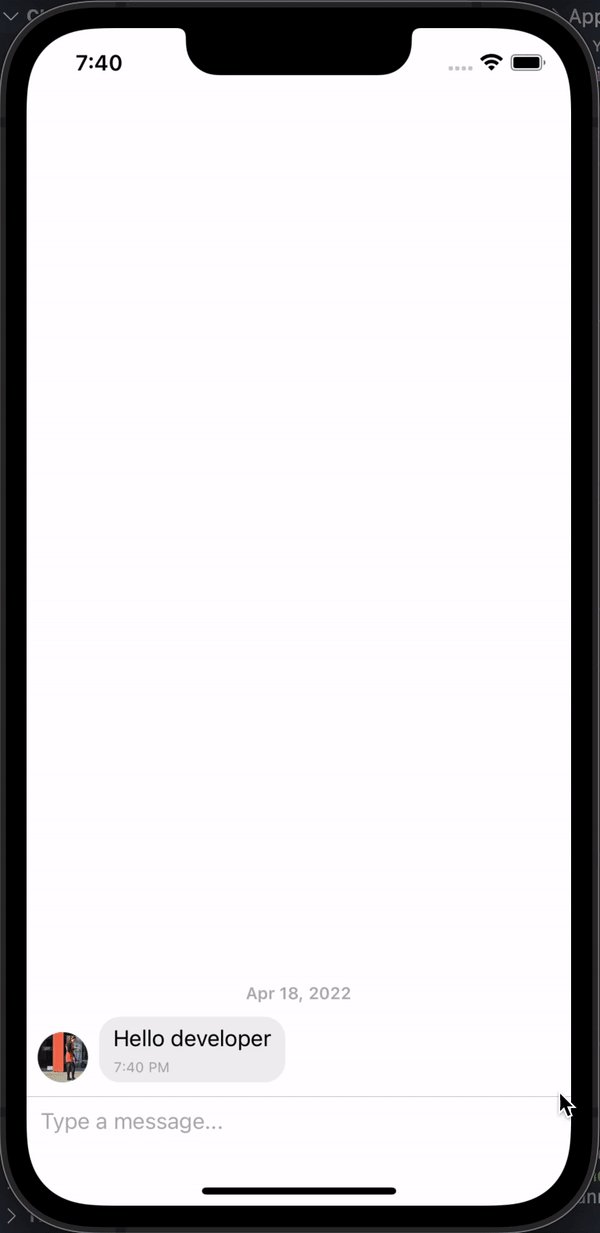
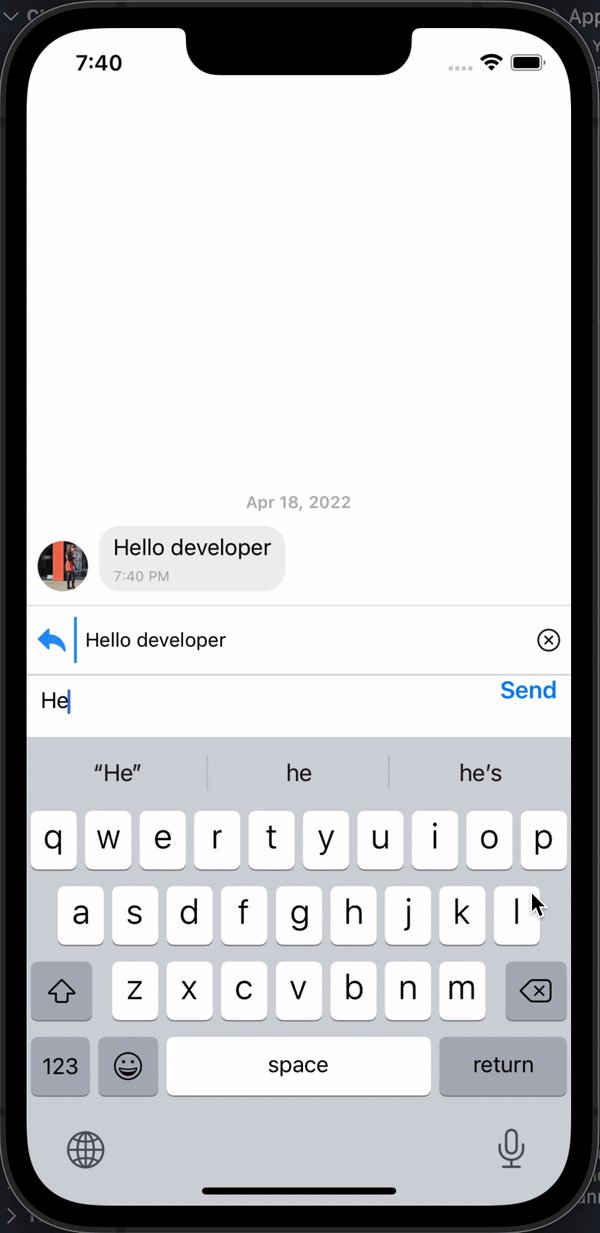
Extra: render the replied message
.
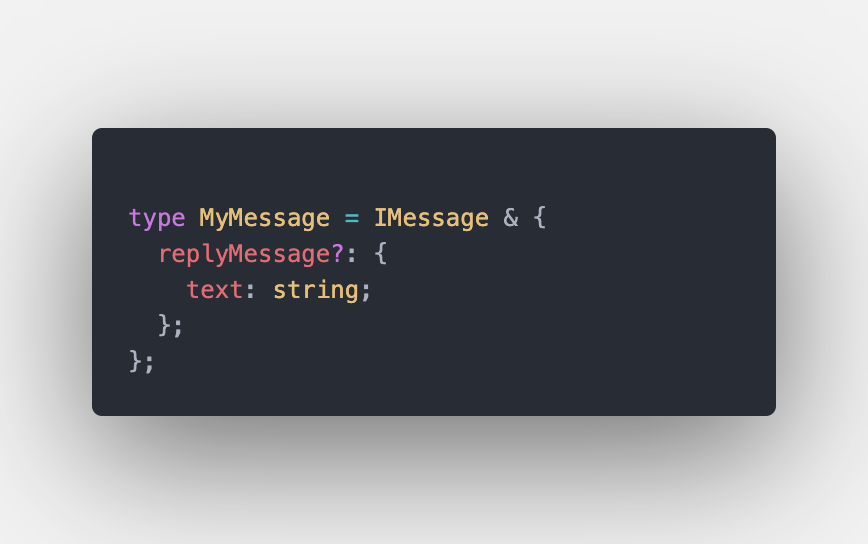
1. Add custom type for Message record:

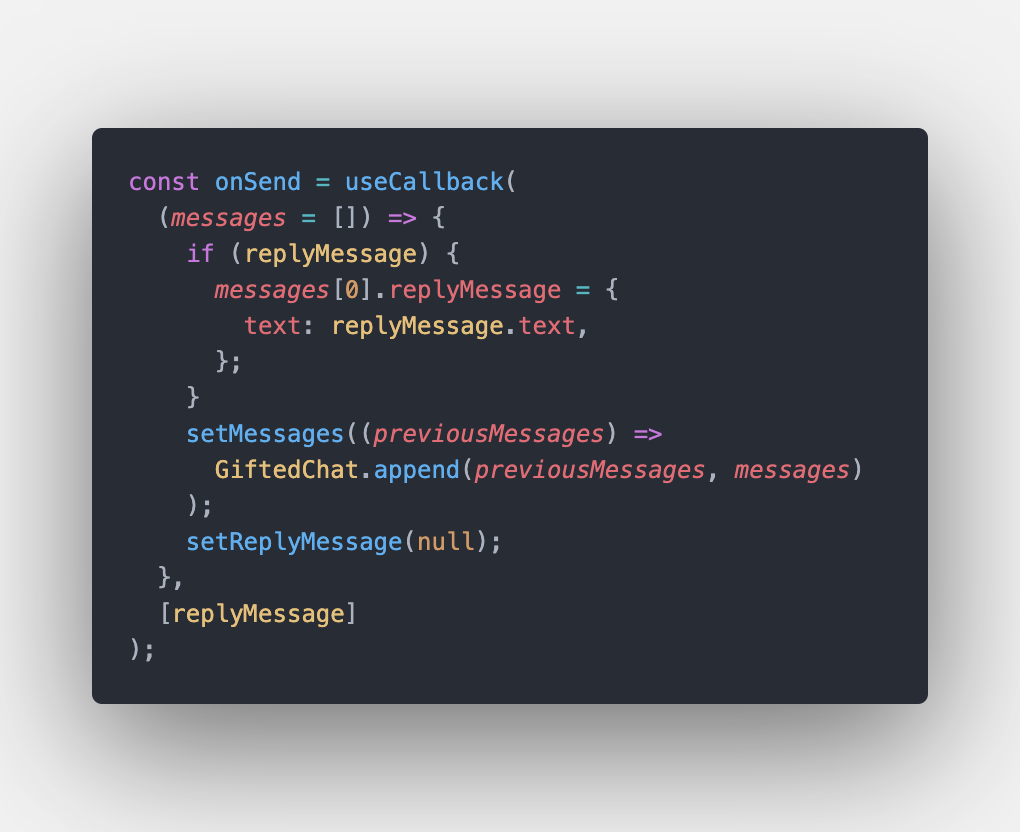
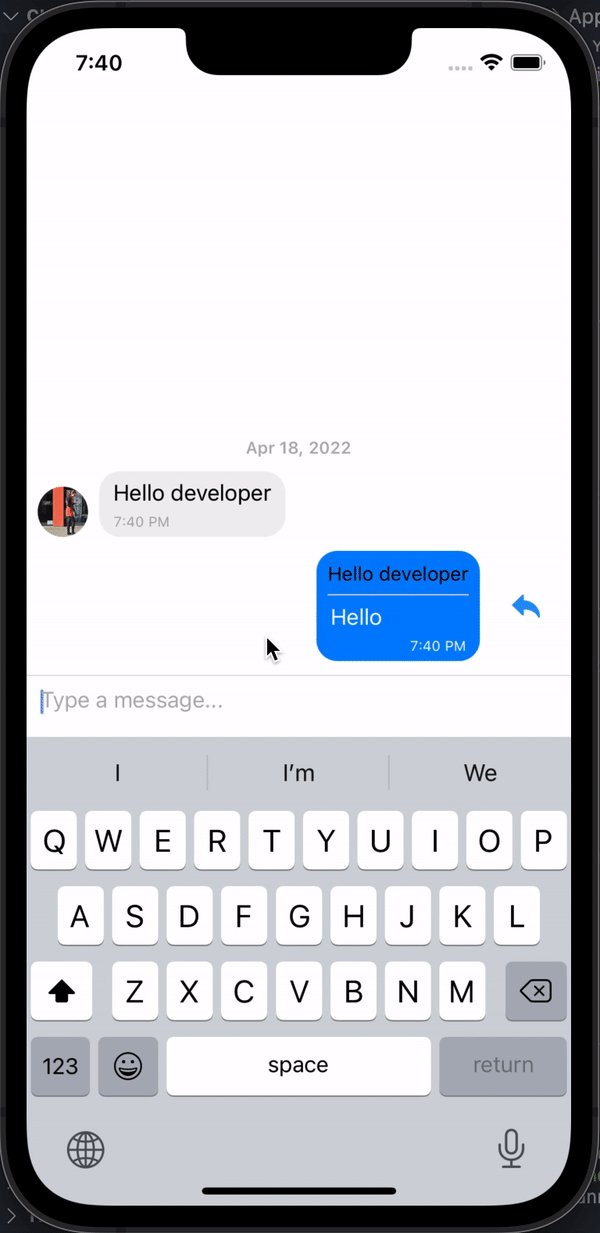
2. Update onSend function — add replied message text to current message:

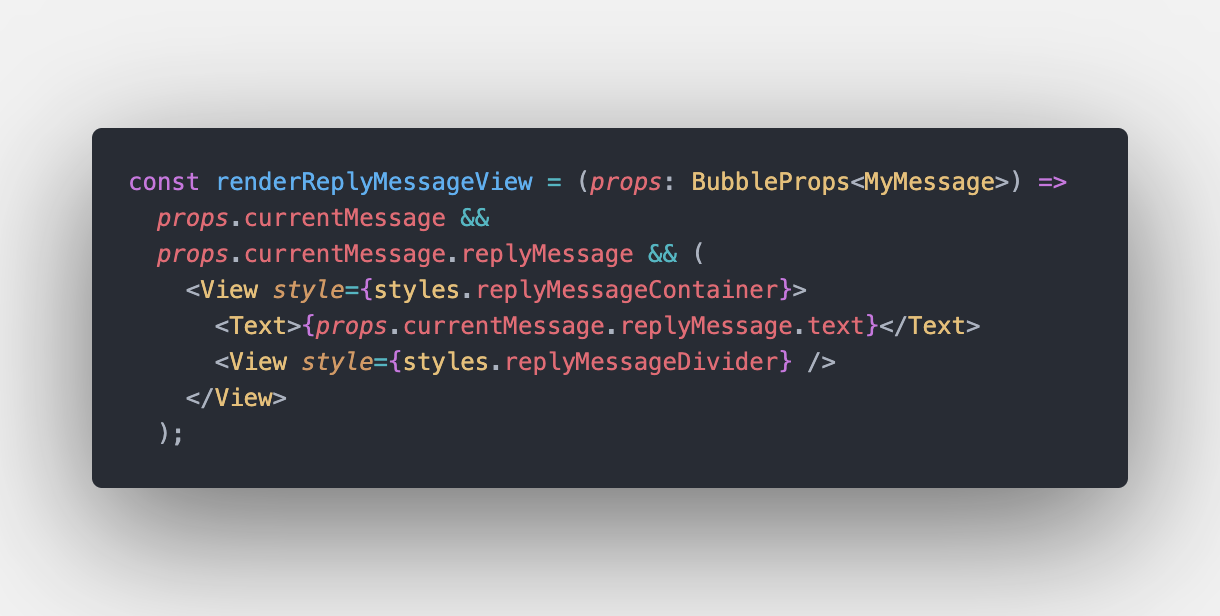
3. Create a new render function for replied messages in a message box:


4. Pass a new render function to the chat component:

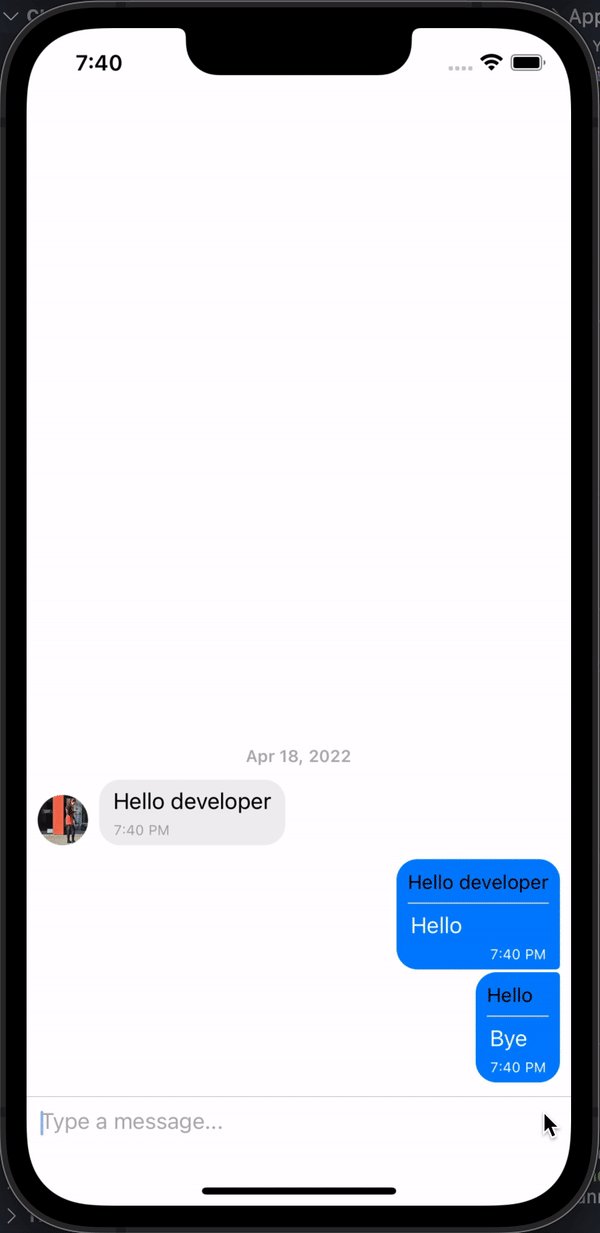
Final result:

The full code is available here
If you like the article, you can support me by clapping below??
Thank you!
Ten articles before and after
AMA with Konstellation. On the 8th of April, 2022 at 02:00 PM… – Telegram Group
React Native Chat 2022. Reply on Swipe like in Telegram. Part 1 – Telegram Group
Six recent themes, archived and indexed for your ~~clicking~~ pleasure. – Telegram Group
Post new Discord messages on Telegram. – Telegram Group
Children’s Aid Token – Yusuffbot – Medium – Telegram Group
AMA with TooNFT. On the 19th of April, 2022 at 10:00… – Telegram Group
Bot Telegram. Por Prensa Glufco – Telegram Group
Notify Monit alerts to Telegram. Monit is an open-source tool for… – Telegram Group
data-rh=”true”>Useful Telegram Bot you should care – Moblize.IT LLC – Medium – Telegram Group
